Updated on Jun 16, 2018
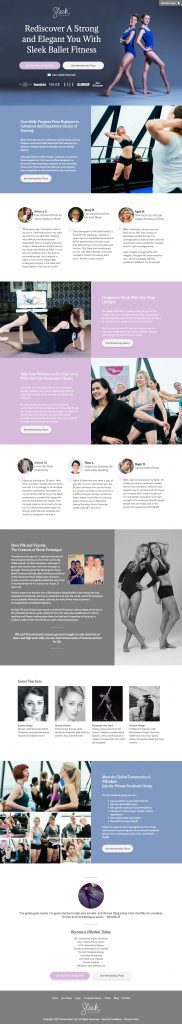
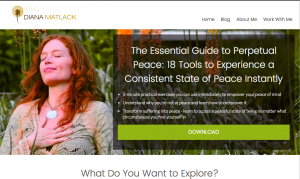
Short answer yes. Check out the pages built using Thrive Architect on Genesis child themes on this blog post.
Thrive Architect works well with most well coded themes. Genesis is highly known for its code quality, its extensibility and developer support. So naturally Thrive Architect plays pretty good with Genesis themes or its child themes.
There are 2 modes of using Thrive Architect you need to be aware of.
Method 1: Using it with one of the built-in landing page templates
Method 2: Or we could use it to design a page start from the default page template that comes with a theme
With method #2 you get
- Theme header / footer.
- Fonts, colors, spacing and styles of your theme.
- Looks more seamless and have lesser need to be customised to fit your site’s design. I love this personally, as it helps me build branded pages fast.
With method #1 you get
- Loads of editable readymade templates (landing pages, sales pages, lead generation pages etc.)
- But it would take time to modify them according to your site’s style.
- This is how most hosted tools work too – clickfunnels, instapage, leadpages etc.
- Remember that when you use their templates of pages, not everything will fit your site’s style.
Another example, which is built from the blank Thrive Architect template


One thing to note that will save you hours of headache: When you use their templates for Thrive Content Builder, it strips out the scripts which have been inserted in your site’s header and footer.
This was annoying. Yes, its not a big thing to fix, but its something we expect out of a theme. And when we don’t notice this, it costs a lot of time and effort.
Of course, you can insert custom scripts on each page of their template or on all their templates.
But it also means there is no one place to manage them when you change them. You will need to maintain a checklist or keep one extra thing in your memory when you make new pages or install a new script like a tracker.
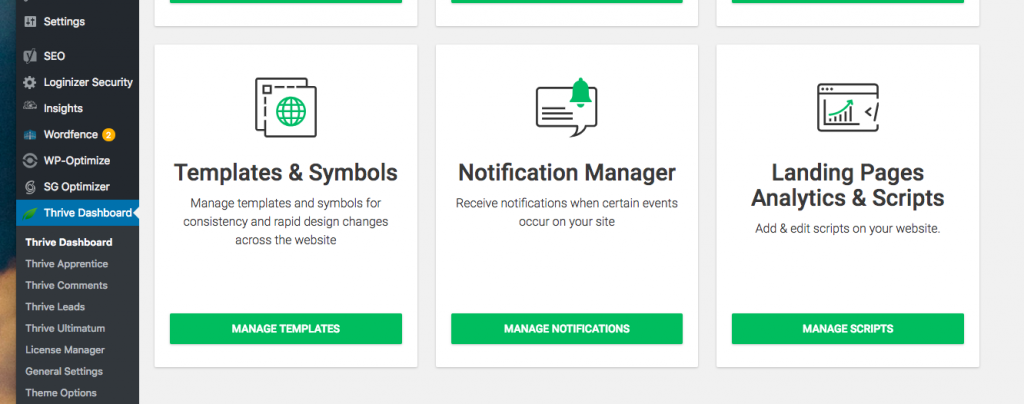
You can do this now using a new section in the thrive dashboard as shown in the screenshot below.